
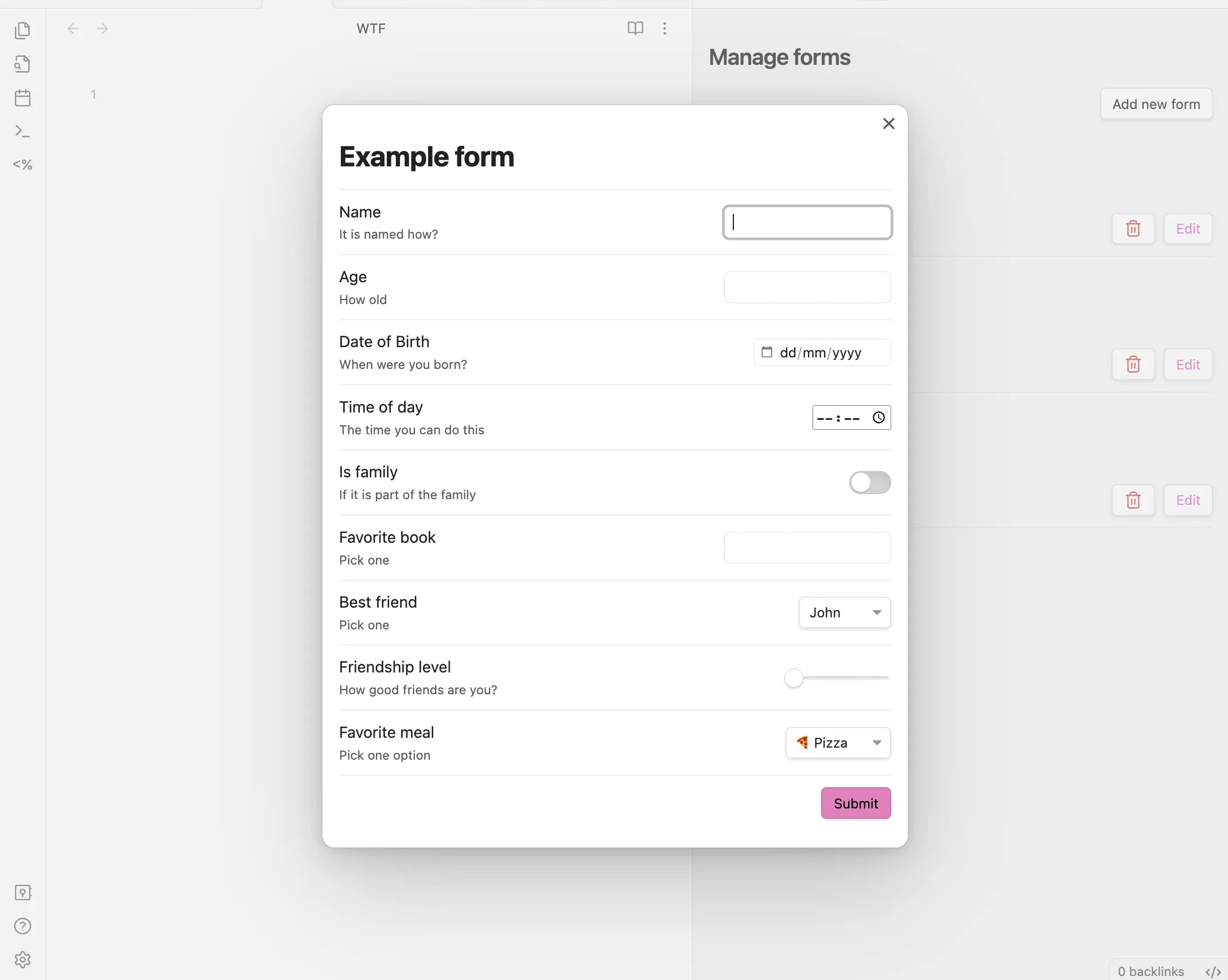
Obsidian modal form
- Obsidian
- TypeScript
Obsidian is an awesome note taking platform: local, private, flexible and extensible. However, it does not have great primitives for collecting structured data, which is specially noticeable on mobile. From this little frustration this plugin was born. I just wanted a simple but effective way to design and execute forms to easily and reliably collect data, with a focus on mobile. Modal Forms allows to open a form in a modal in any place in obsidian where you can invoke javascript: a template, a background process, etc. It started simple, but has grown and now offers the ability to hide fields, validate values, execute arbitrary logic in response to data changes, etc.